どくやくですー
大学生たるもの、オシャレに着飾るべし!
無論大学生だけではないが、今の世の中オシャレなやつはモテる!!
可愛く、カッコ良く、見た目より中身が大事などいう言葉もあるが、
人が相手のことをどう思うかはほとんど第一印象で決まるといっても過言じゃない、つまり……
ビジュアルが何よりも大事ってこと!!

ちなみに僕の私服はほぼパジャマだよ!
ビジュアルがどうとかどの口が言ってんだろーね!
さて本題だが、さっきの話は服とか帽子だけの話じゃあない。ブログだってそうだ
ユーザーがどう印象を持つかはほとんどホームページのデザインで決まるんだ!
ということで今回はそのホームページの顔と言えるヘッダーをオシャレに見やすくしました!
※使用テーマはcocoonです
ヘッダーをおしゃれにしよう
ヘッダーロゴを描こう

まずはヘッダーのロゴになるイラストを描いていきます
イラストツールならなんでもいいですが、私はスマホアプリ「アイビスペイント」を使いました▼
もちろん何を使っても問題無いですが左にサイトのアイコン、右にアイコン名が一番オーソドックスでよいと思います
このとき比率はなるべく幅を長くしてください(横長にする)参考までに私は[幅1920px、高さ600px]にしました
また、透過画像として保存するので、デザインとして入れる場合を除いて背景は描かないでください
描いたロゴをワードプレスにアップロードする
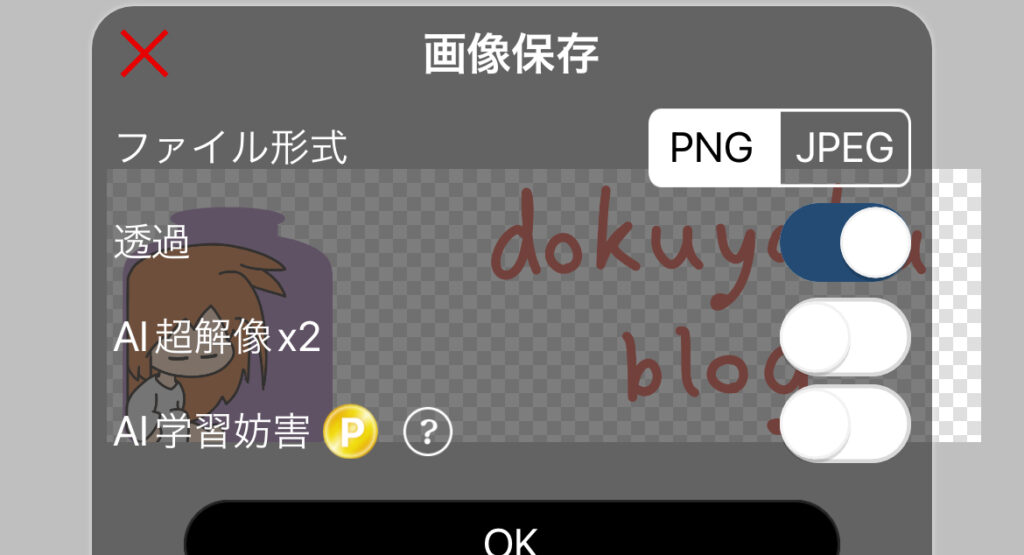
ロゴにしたいイラストが描けたら画像を保存していきます、右下の矢印アイコンから
ファイル形式をPNG、透過をオンにしてOKを押します

これで写真ライブラリに透過画像として保存されました
あとは画像をワードプレスにアップロードすればOK!
ダッシュボードのメディアから新しいメディアファイルを追加を押せば追加できます
もしPCの方からアップロードしたい方は以下のページを参考にしてください!
ロゴをヘッダーに反映しよう
ロゴがワードプレスに送れたら今度はそれをヘッダーに反映させていきます
ダッシュボードからcocoon設定→ヘッダーを選択
下にスクロールしていって出てきたヘッダーロゴの欄に先ほどアップロードしたロゴ画像を選択します
次にヘッダーロゴサイズに適切なサイズを入力します

推奨サイズは幅200×高さ100ですが…
それだとちょっと小さいので僕は幅480×高さ150にしています
比率を揃えてサイズを合わせる方法
さてここで問題が1つ
実はヘッダーロゴサイズの幅と高さは元々の画像と比率を合わせないと、元々の画像よりも縦長になったり横長になってしまいます!
なので画像の比率を揃えて調整しなければならないのですが
なんとアイビスペイントには比率を揃えてキャンパスサイズを変更する機能があります!

つまりそれを使えば簡単に同じ比率がわかる!
まずアイビスペイントを開いて先ほど描いたロゴを編集します
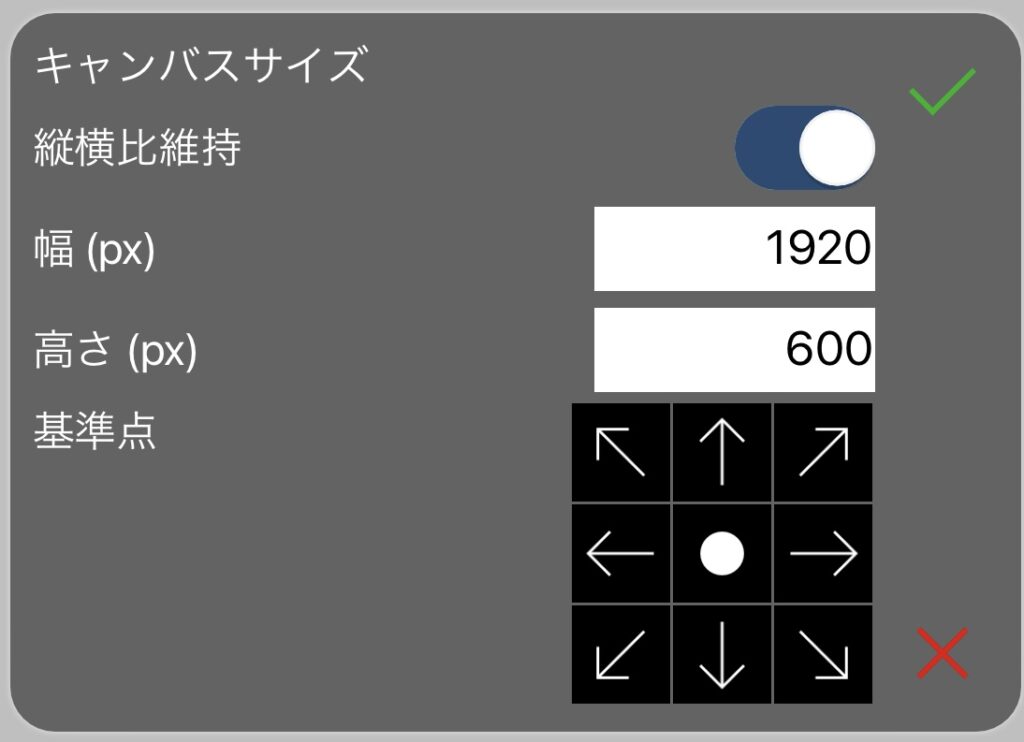
次にキャンパス→キャンパスサイズの順で選択


縦横比維持をオンにしたまま幅or高さの値を変えれば、あとは比率を維持したままもう片方の値も変わってくれます
保存&確認
他にも細かい設定はありますがひとまず保存しちゃいましょー
変更をまとめて保存を押せば保存されているはずです
サイトを表示(家のアイコン)からヘッダーが変わったか確認!

ちゃんと反映されていますね!我ながら完璧じゃあ…!
ところでヘッダーがオシャレになったのに全然人来ないんだけど…なんで??
はっ!!まさかヘッダー意外にもオシャレにできるところがあるのか!?
こうしてはおれん…次の標的はおすすめカードだ…!
つづく






コメント