今まさにブログを作り続けているどくやくですー
今僕が一番勉強しているもの、[ブログ]のエラーについての記事です
今回はこのエラーが表示される原因と対処法をわかりやすくご紹介します!
僕が実際に陥った失敗談をもとに書いています
今回直すエラー
画像に alt 属性が指定されていません。ファイル名: %E3%82%B9%E3%82%AF%E3%83%AA%E3%83%BC%E3%83%B3%E3%82%B7%E3%83%A7%E3%83%83%E3%83%88-2023-10-20-003732.png
あっという間にドットワールドを展開!8Bit Music
[シンプルなBGM]8Bit Music

はい これです。僕はこれに苦しみかけました
もし、もっと気付くのが遅れていたらと思うとぞっとします……
エラーの主な原因
設定した画像がライブラリ内で見つからなかった場合に表示される画面です。
ズバリ原因は、ワードプレス内での画像の削除
そもそもブログに載せた画像は、記事の中に保存されているのではなく、
ライブラリに保存されたものを引っ張り出してきているのです
つまり
引っ張り出すはずの画像がライブラリに保存されていない為、エラー画面が表示されているわけです
逆にいえばライブラリに画像があればエラーは解消されます
エラー解消の手順(画像の挿入方法と同じ)
エラーの表示された画像をクリック▼

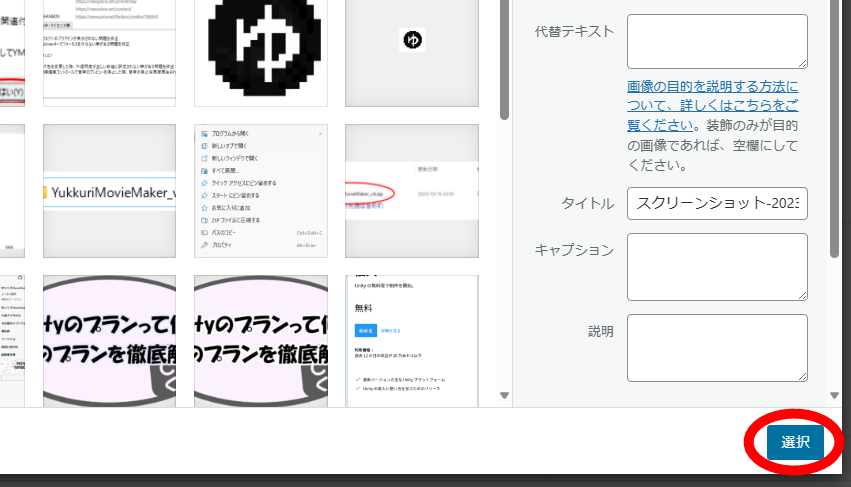
使用したい画像を選択し
選択をクリック(メディアライブラリの画像を使う場合)
画面が戻ると画像が変更されています!
※表示の切り替わりが遅い場合は
サイトのページを何度か切り替えることで表示されます
おまけ(alt 属性ってなに?)
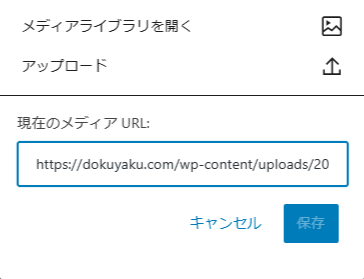
alt属性とは画像のアドレスのこと

ここの現在のメディアURLがライブラリに存在しないことでエラーが起きていたんですね!
まとめ
メディアライブラリの画像はうかつに消すな!
以上ですー




コメント